Levi's Blog – Off The Cuff
UI/UX Design, Responsive Web Design
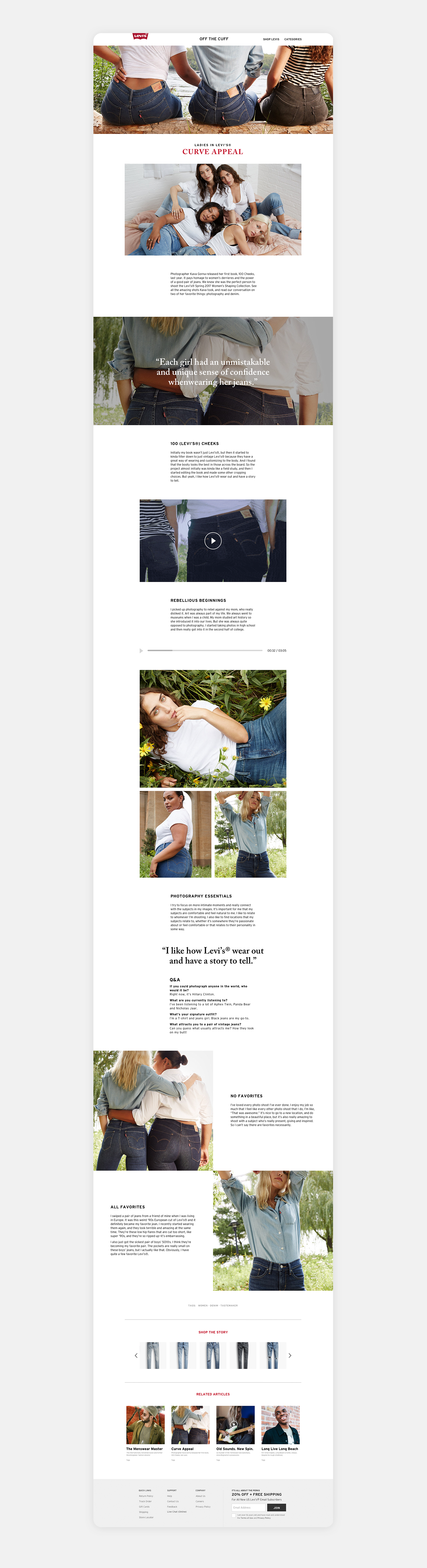
Levi's wanted to start a blog, so we crafted a brand new one for them. Working alongside a team of senior UX and visual designers, we designed a blog for Levi's that features style tips, articles, in-story purchase links and social user generated content.
Agency
AKQA
Credits
CD: Nate Scott
Sr Designer: Eastman Garcia
Sr UX Designer: Mary Lee
Wireframes
The final wireframes show the layout of the landing page and tag-search page. Within the article page, we designed the article pieces in modules so they can be swapped in and out depending on the article itself. These modules include text treatment, image gallery styles and multimedia components.
Design Research
As a first step of the research process, we did a competitive analysis of existing blogs. This served as a source of knowledge and inspiration for future ideation. We compared the layouts, shoppable elements and information hierarchy to understand the current blog landscape. We looked separately at the landing page, search/tag page and article page, which were the main pages we are designing. Researched blogs include competitor retailers, design/art blogs and personal styling blogs.
Explorations
Utilizing the findings from the design research, I began exploring options for the landing page and search/tags page. I wanted to explore including a shoppable carousel with the two featured articles in the landing page. This brings the focus back to the products in an effort to encourage sales. The downside to this design is that it may overstimulate the user and lead to dropoffs. Another issue that came up is a shoppable carousel on mobile would take up too much vertical space. Nevertheless, the design exploration provided a variety of options and brought up interesting areas to look at, which ultimately helped in finding the right solution.
The article page required further exploration since we wanted to design the article in modules. The modules we wanted to focus on were text, image gallery, shoppable carousel and media elements.